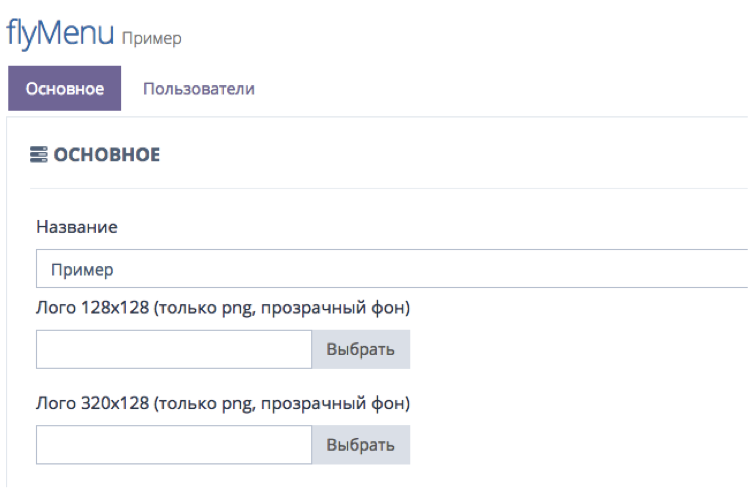
- Открываете раздел «Конструктор flyMenu» в боковом меню, нажимаете «Создать flyMenu». Прописываете название, нажимаете «Создать».
- Загружаете логотипы в указанных форматах.

- ВАЖНО! Для отображения любых изменений во flyMenu необходимо каждый раз сохранять их. Нажатием кнопки “сохранить” посередине страницы с конструктором.

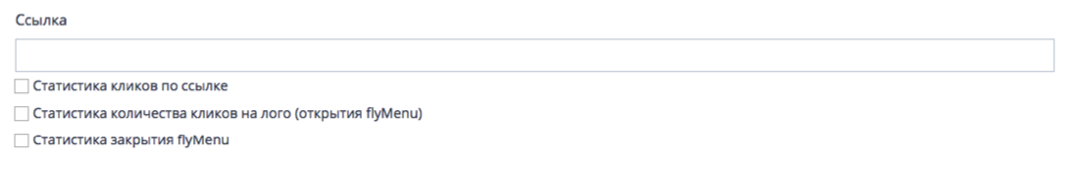
- Поле «ссылка»: это та ссылка, на которую пользователь будет переходить при нажатии на главный логотип меню. Как правило, его не заполняют для flyMenu.

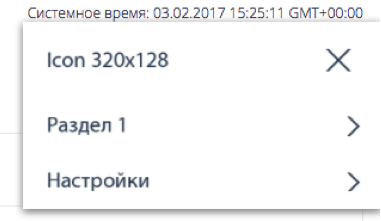
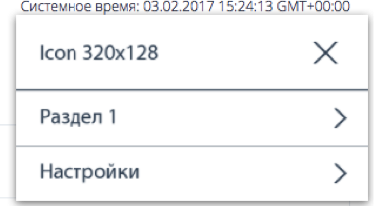
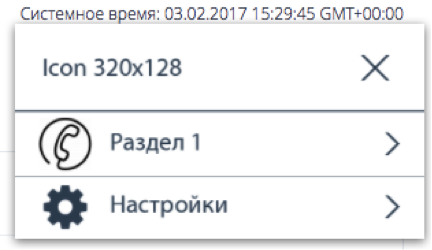
- Границы пунктов – горизонтальные линии-границы между пунктами меню.
Сравните:


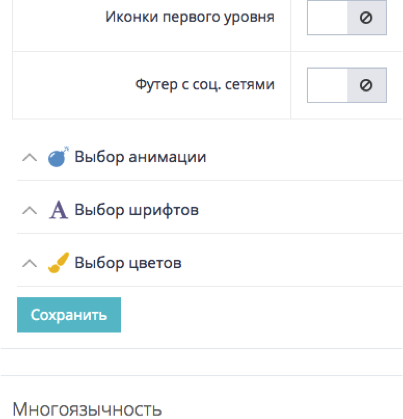
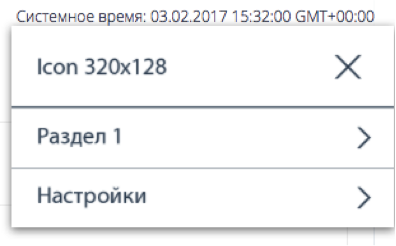
Иконки первого уровня – возможность загрузки иконок для пунктов меню первого уровня. Первый уровень – тот, что отображается пользователю сразу при открытии меню.
Сравните:


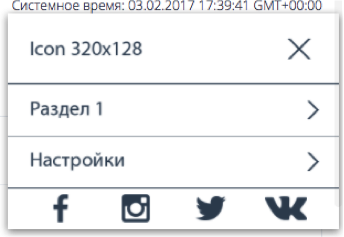
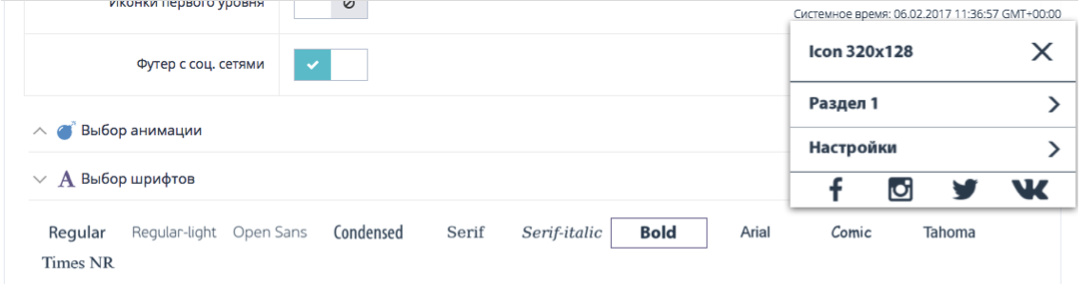
Футер с соц.сетями – под всеми пунктами меню будет отображаться строка с иконками соц. сетей. На выбор: Твиттер, Фейсбук, Инстаграм, Вконтакте.
Сравните:


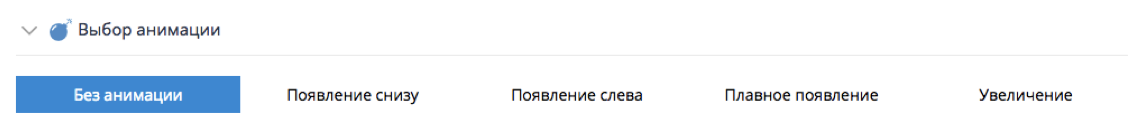
- Далее выбираете анимацию для появления flyMenu на странице

- Выбираете шрифты для Не забывайте каждый раз сохранять изменения, чтобы увидеть, как выглядит шрифт.

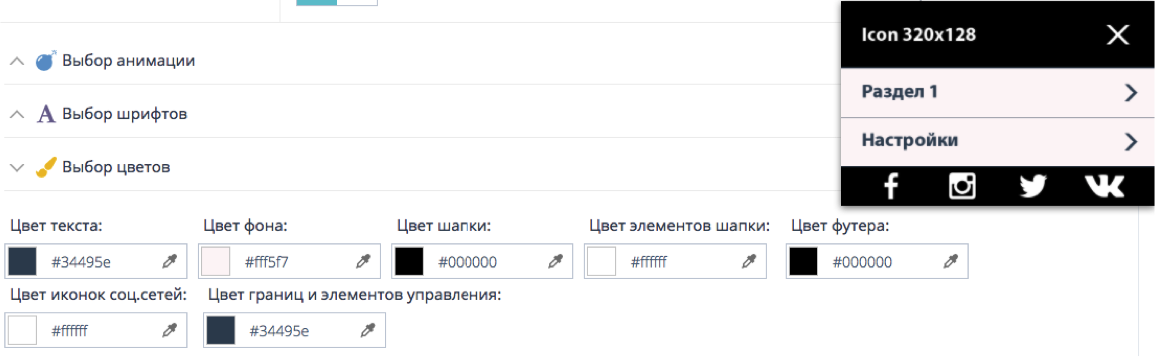
- Выбираем цвета для каждого блока меню: шапка, футер, цвет текста и элементов управления и т.д. Сохраняем изменения!

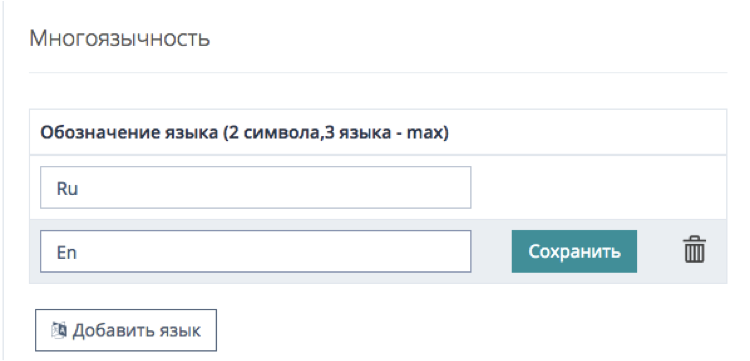
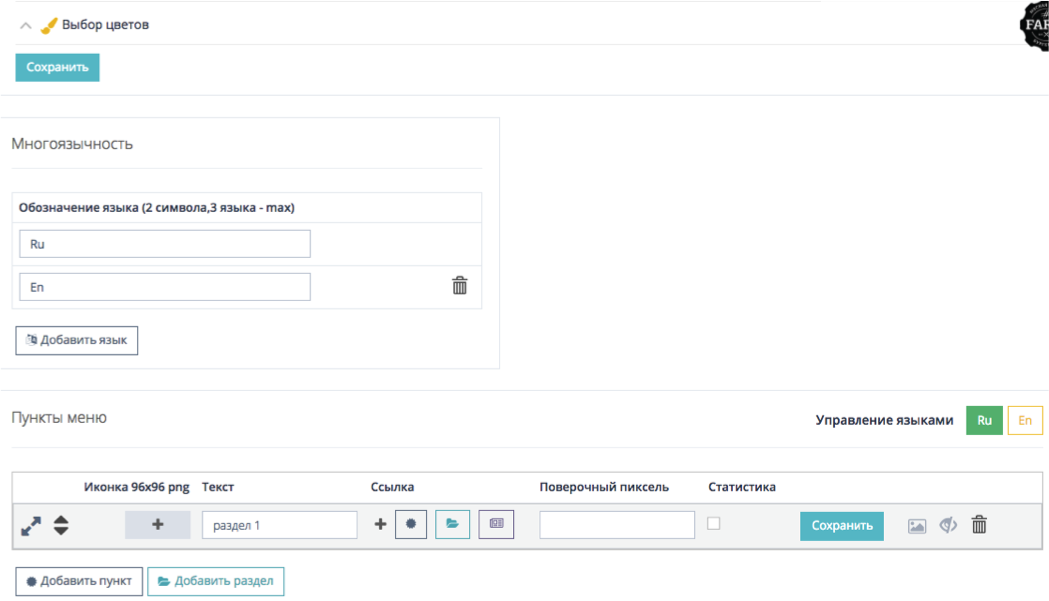
- При необходимости, добавить дополнительный язык для flyMenu. Нажать кнопку «добавить язык», ввести 2 буквы обозначения языка (в примере английский язык — En), нажать «сохранить».

- Переходим к наполнению меню текстовыми блоками. Изначально доступны две опции: добавить раздел и добавить пункт.
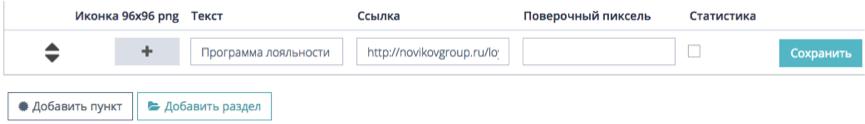
- Добавить пункт: прописать название пункта и URL, по которому пользователь перейдет автоматически при нажатии на данный пункт.
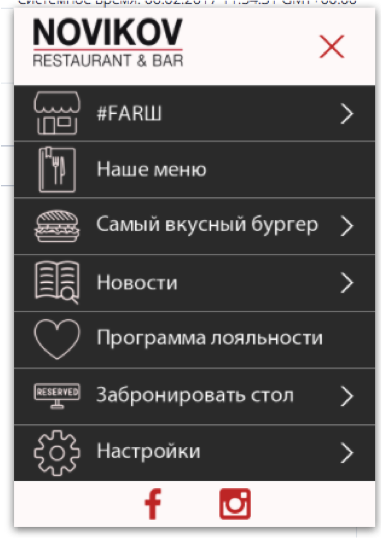
Например, в меню на картинке ниже пункт «программа лояльности» ведет на веб-страницу по ссылке http://novikovgroup.ru/loyality/

ВАЖНО! Ссылка должна быть полного формата! Не novikovgroup.ru/loyality/, а http://novikovgroup.ru/loyality/. Обязательно нажимайте кнопку «сохранить» справа от пункта для сохранений изменений конкретного пункта и кнопку «сохранить» посередине страницы с конструктором.
- Добавить раздел. Раздел может совмещать в себе один или несколько следующих подуровней меню. Например, при нажатии на раздел, пользователю открывается несколько пунктов меню, блок с отдельной текстовой информацией или же еще один раздел.
Нажимаете «добавить раздел», прописываете название, сохраняете (кнопка справа).
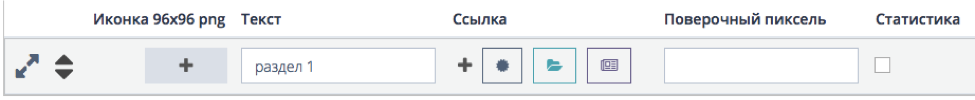
Ждете несколько секунд, затем выбираете, какой блок добавить к разделу (какой будет следующий подуровень). Также можно загрузить иконку для данного раздела в формате png (щелкнуть на «плюсик» слева). Если размер иконки не 96х96, система ее сожмет автоматически.
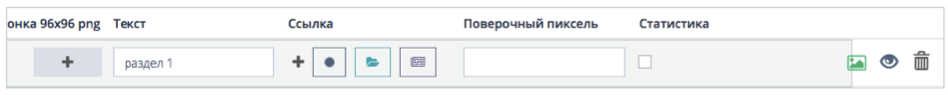
Также можно прокрутить строку меню направо (это слайдер) и увидеть следующие опции:
- Значок картинки зеленого цвета: показывает, будут ли доступны иконки для следующих подуровней меню (под данным разделом). Если цвет зеленый – иконки можно будет загрузить и к пунктам под данным разделом. Если нажать на этот значок, цвет поменяется на серый – иконки для следующих подуровней загрузить будет нельзя.
- Значок глаза: видимость раздела (или любого пункта меню в принципе). Если нажать на него, глаз будет перекрещен линией => данный раздел будет невидим для пользователя.
- Значок «удалить» — удаляет весь раздел.

ВАЖНО! При любых изменениях в пункте/разделе/текстовом блоке меню, необходимо нажимать кнопку «сохранить» для конкретного раздела/пункта/текст. блока И кнопку «сохранить» посередине страницы с конструктором.
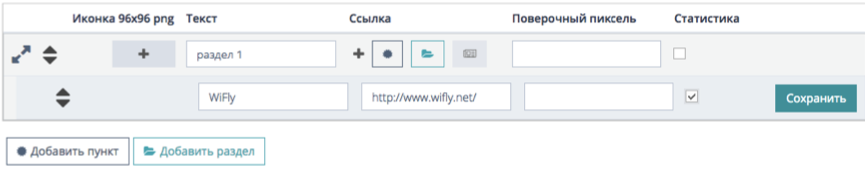
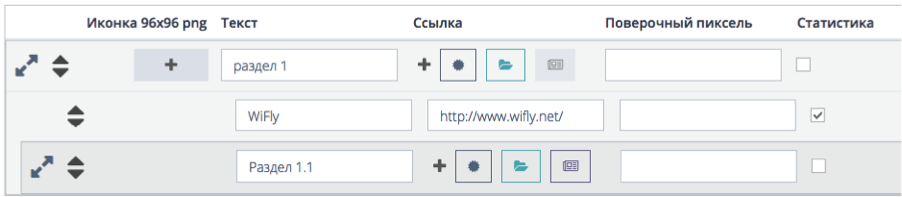
- Добавить пункт к разделу. Нажать значок «добавить пункт» около раздела. Прописать название и URL. Можно поставить галочку в столбце «статистика» для того, чтобы системой учитывалась статистика перехода по данной ссылке. Нажать «сохранить»!

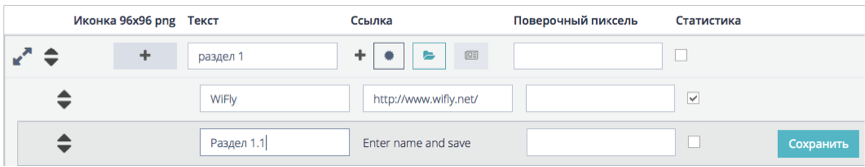
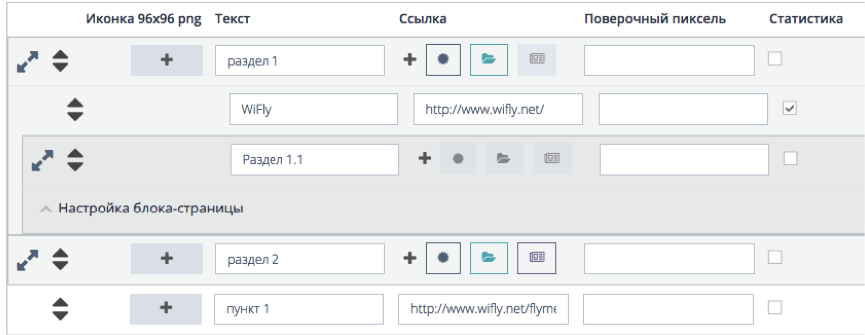
- К данному разделу можно добавить еще один пункт или еще подраздел. Добавим подраздел. Прописываем название, сохраняем.

Выбираем, что добавить к новому подразделу
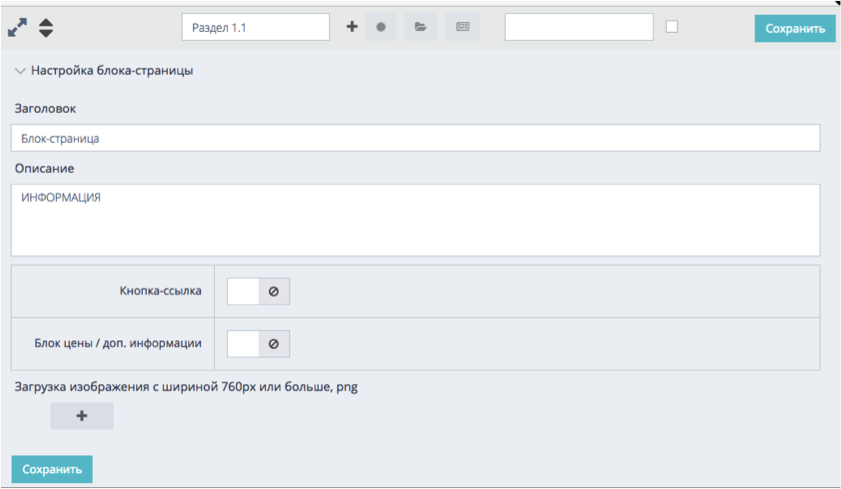
Это может быть, например, блок-страница (с текстовой информацией). Почему нельзя было добавить его к предыдущему разделу? Потому что если к разделу добавляется блок-страница, никакие другие пункты добавить к этому разделу уже НЕЛЬЗЯ. Такова логика flyMenu. А мы уже добавили пункт WiFly к разделу 1, поэтому и блок-страницу к нему сделать уже нельзя. Для того, чтобы в разделе 1 был этот блок, необходимо создать любой подраздел (у нас Раздел 1.1), и уже к этому подразделу добавить блок-страницу, нажав на соответствующий значок.
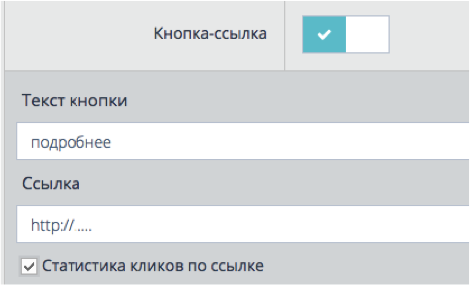
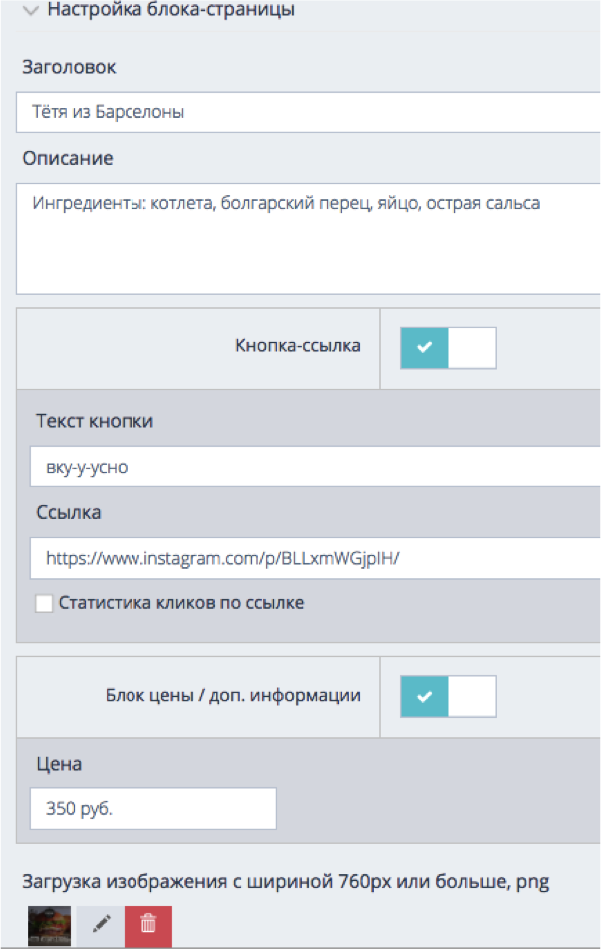
Кнопка-ссылка: в рамках блока-страницы можно отобразить кнопку с преднастроенным URL, по которому пользователь перейдет при нажатии этой кнопки.

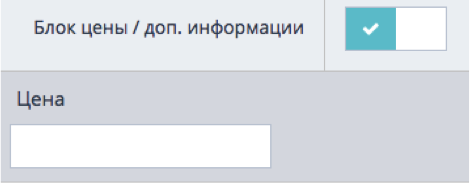
Блок цены / доп. информации: для отражения цены в текущем блоке-странице.
Можно загрузить изображение для текущего блока-страницы и ОБЯЗАТЕЛЬНО нажать «сохранить» внизу.
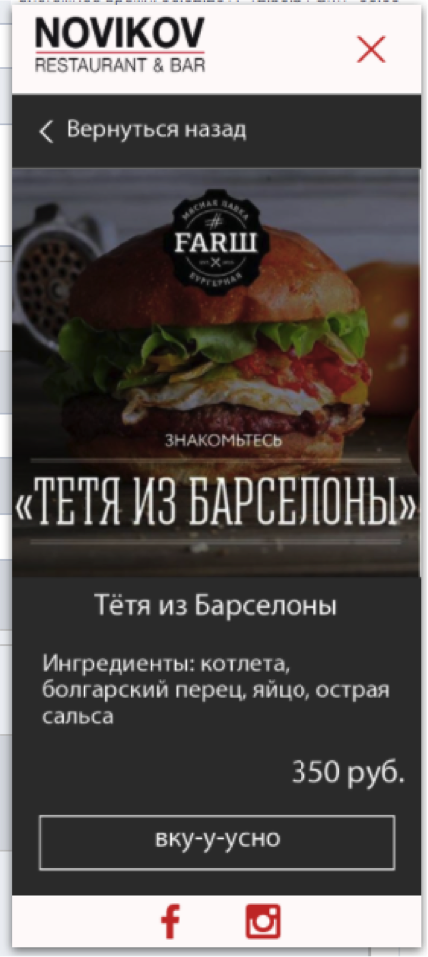
Как может выглядеть блок-страница:

Далее (сохранив все изменения!) можно добавить в меню еще раздел (-ы), пункт (-ы) и т.д, на усмотрение.
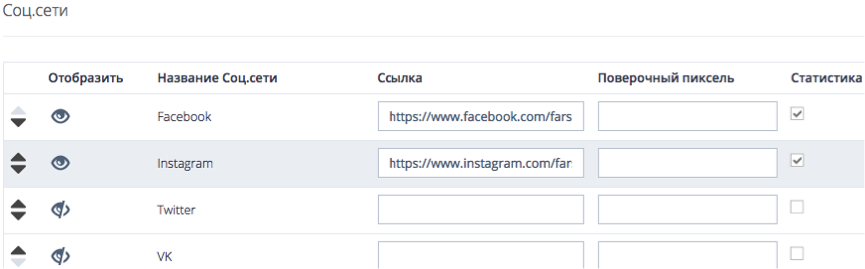
- Футер. Блок соц. сетей
Выбираете, значки каких соц. сетей будут видны для пользователя (значок глаза), прописываете их URL (ссылка на конкретную группу/паблик
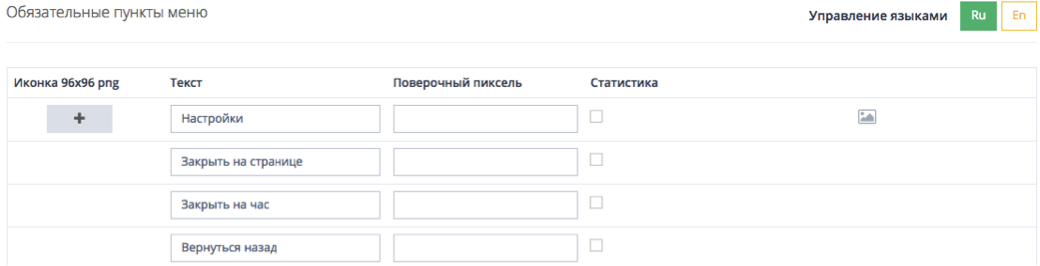
Обязательные пункты меню, которые нельзя удалить (иконку по умолчанию можно заменить):

- Закрыть меню на текущей странице.
- Закрыть меню на 1 час (во время Интернет-сёрфинга).
Когда меню наполнено информацией, не забываем его сохранить (кнопка посередине страницы) и нажать «опубликовать» внизу страницы.
Далее необходимо следовать указаниям из данного сообщения.
Пример flyMenu — по ссылке