FullScreen +
Полный визуальный контакт с пользователем: баннер заполняет 100% области экрана устройства.
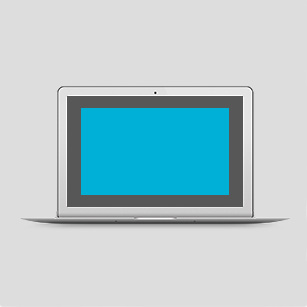
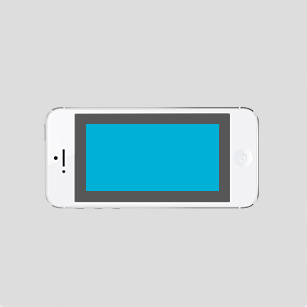
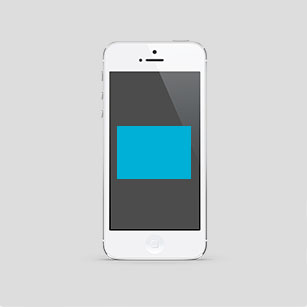
Необходимо выдерживать соотношение 1:2 для вертикального положения экрана и 2:1 для горизонтального.




FullScreen
Баннер появляется при переходе по ссылке или открытии нового сайта, но не во время просмотра текущей страницы.
Базовый размер — 300×250 пикселей, но можно использовать произвольный размер, сохраняя пропорции. Для полноэкранного режима смартфонов в портретном режиме — «Full Sreen portrait» (вертикальный) рекомендуемый формат — 480×640 пикселей. Для полноэкранного режима на смартфонах в альбомном режиме — «Full Sreen landscape» (горизонтальный) — 640×480 пикселей.
Для смартфона необходимо загружать два изображения: одно для портретного режима, другое — для альбомного. Если загружен только один баннер, на смартфонах реклама отображаться НЕ БУДЕТ. Можно использовать как разные изображения для двух положений экрана, так и одинаковые (при этом в любом случае должно быть загружено два файла с разными названиями).




RightSider
Лаконично вписывается в структуру веб-сайта, не перекрывая его содержимое.
Рекомендуемый формат для загрузки изображения-баннера — 300х250 пикселей.


BottomLine
Ширина баннера автоматически адаптируется под полную ширину экрана любого устройства.
Рекомендуемый формат для загрузки изображения-баннера — 640х150 пикселей.


Видео Fullscreen
Более длительный контакт с целевой аудиторией: по статистике пользователь смотрит 65% видео – кликабельность (CTR) повышается до 5% в сравнении со статичными баннерами (по данным Business Insider Intelligence).
-
Расширения файлов для загрузки на сайт: изображение- jpg, png, gif, animated gif, видео файл – avi, mov, mp4, flv, wmv.
-
Размер файла для загрузки на сайт: изображение — не более 700 Кб, видео файл – не более 5 Мб.
-
Длительность видео файла для загрузки на сайт – не более 30 секунд.