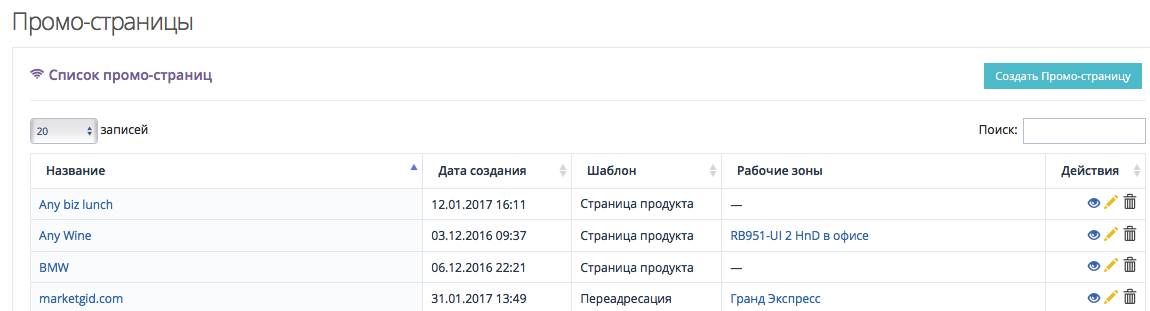
Для того, чтобы настроить переадресацию пользователя после пройденной идентификации необходимо перейти в раздел «промо-страницы».
Нажимаете «создать промо-страницу».
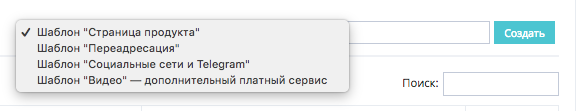
Далее выбираете шаблон, указываете название и нажимаете «создать».
- Шаблон СТРАНИЦА ПРОДУКТА – аналог landing page. Вы полностью настраиваете дизайн и контент веб-страницы, цель которой – стимулировать пользователя совершить конкретное действие заказ/покупку/подписку.


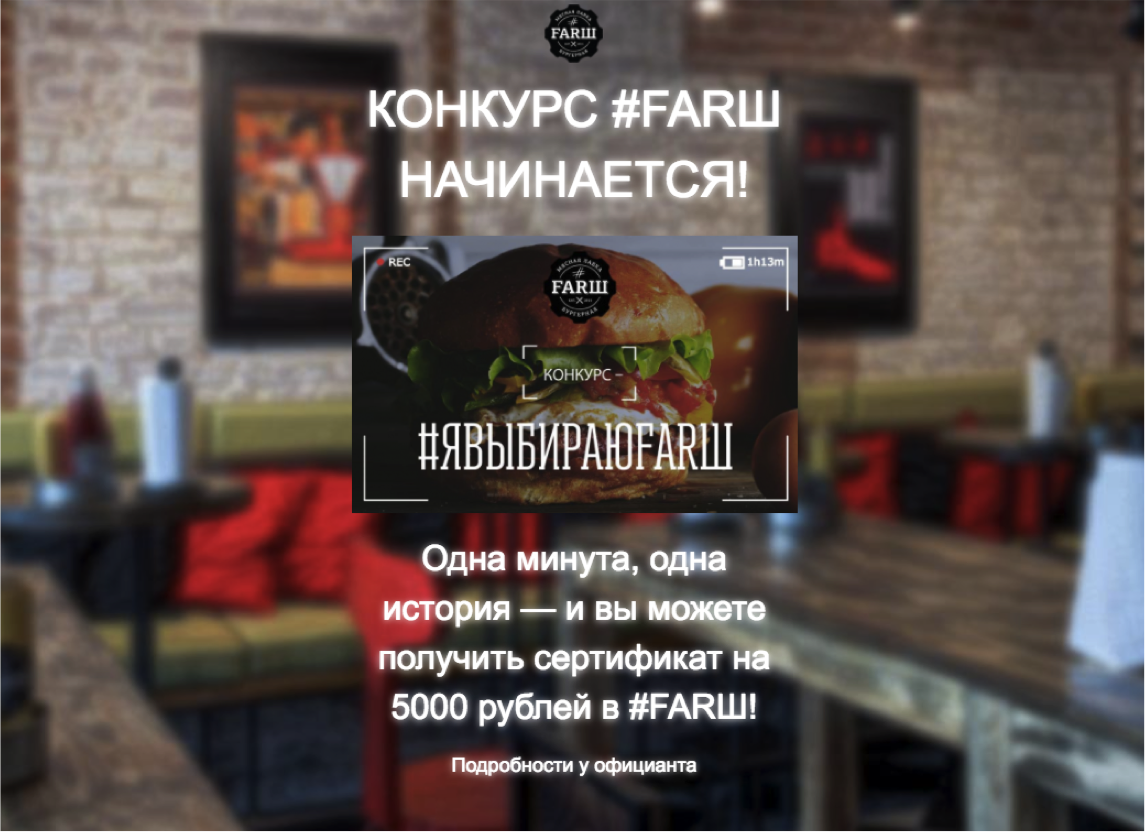
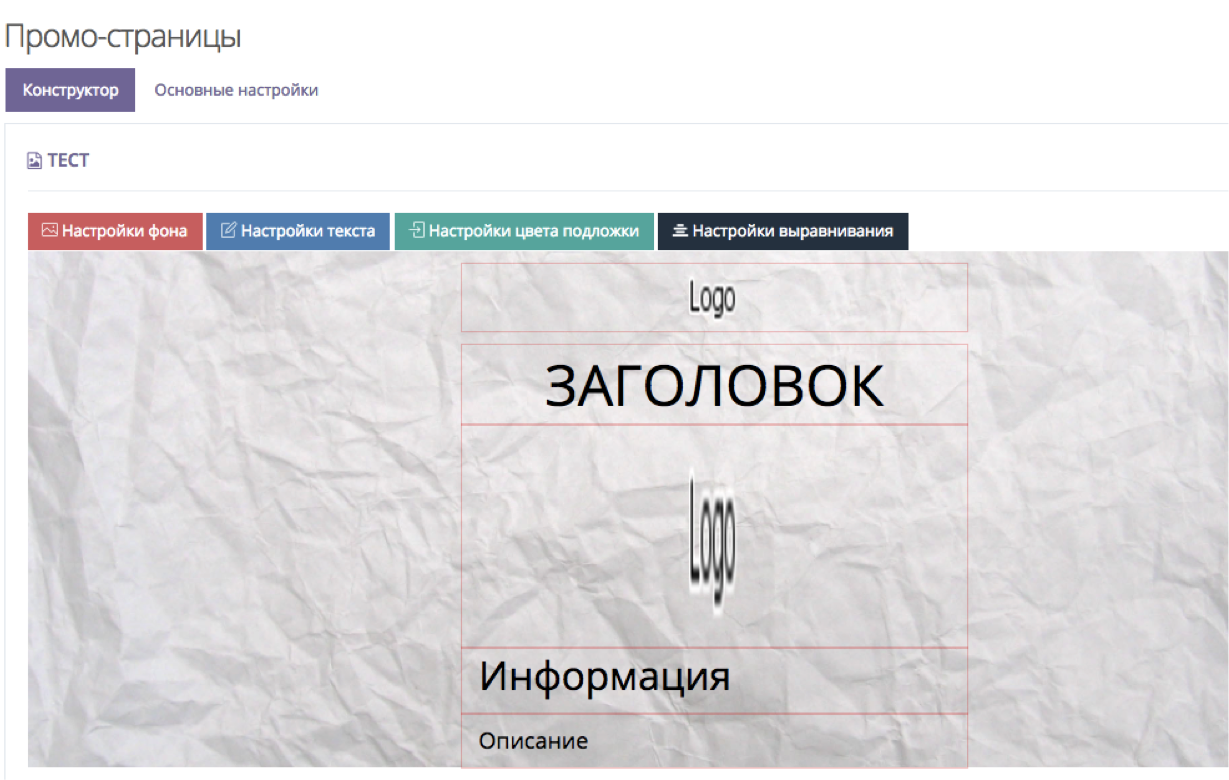
Как работать с конструктором промо-страницы?
- Загружаете логотип + изображение продукта/акции.
- Редактируете заголовок, текстовые поля на странице.
- Настраиваете цвет и тень текста.

- Меняете фон (одноцветная заливка, загрузка изображения, выбор изображения из онлайн-галереи pixabay), можно активировать опцию “живые обои” для анимированной подложки.
- Настраиваете выравнивание заголовка, логотипа, текста, изображения.
Обязательно СОХРАНЯЕТЕ изменения
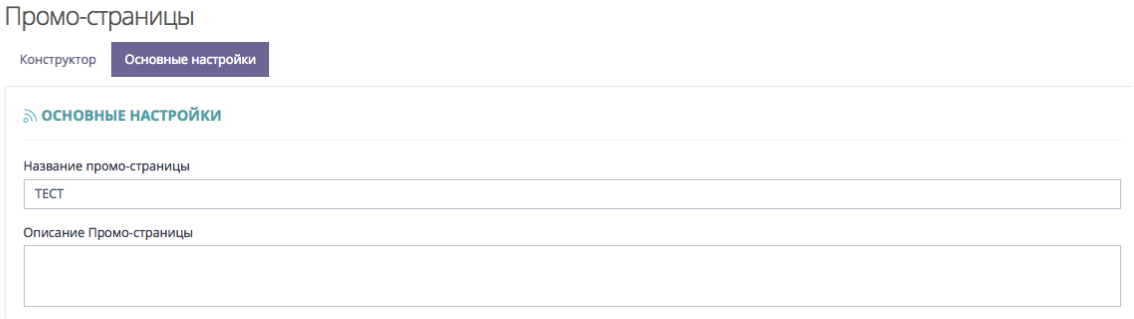
Переходим во вкладку «основные настройки»:
- Название промо-страницы уже прописано, можно его изменить. Описание добавить по желанию.

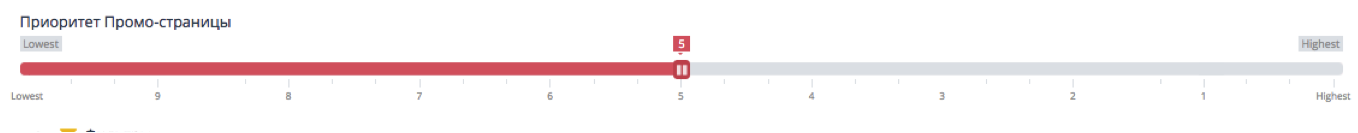
- Настраиваете приоритет промо-страницы (по желанию).

- Чем выше приоритет странице, тем чаще она будет показываться пользователю. Если к одной Wi-Fi зоне прикреплено сразу несколько промо-страниц (любых: страница продукта, переадресация или соц.сети) с РАЗНЫМИ приоритетами, они будут соревноваться между собой согласно выбранному показателю приоритета. Если приоритеты у всех страниц ОДИНАКОВЫЕ, соревноваться они будут в случайном порядке.
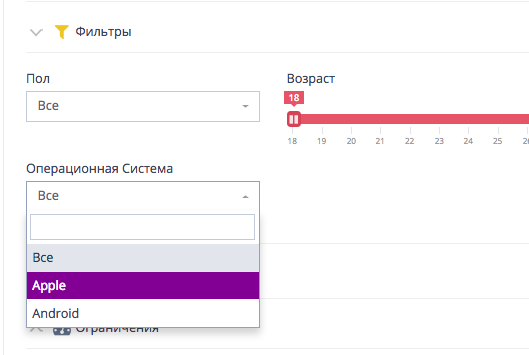
- Выбираете фильтры для показа промо-страницы (по желанию): показывать мужчинам и/или женщинам, в каком возрастном периоде, на каких операционных системах.

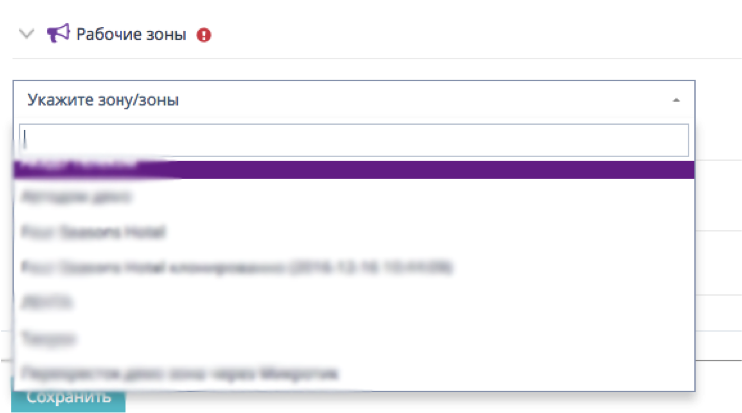
- Далее выбираете зону/зоны, на которых будет отображаться данная страница. ОТОБРАЖАТЬСЯ СРАЗУ ПОСЛЕ ПРОХОЖДЕНИЯ ПРОЦЕССА АВТОРИЗАЦИИ ПОЛЬЗОВАТЕЛЕМ.

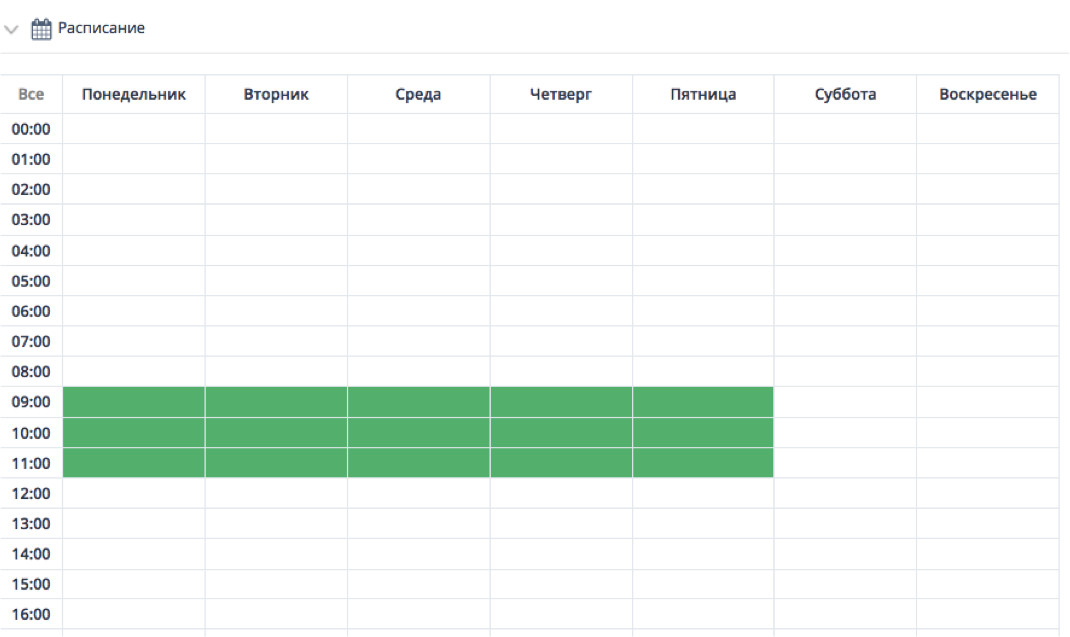
- По желанию, можно настроить показ промо-страницы по расписанию (выделенные зеленым цветом ячейки – время, когда пользователь сможет увидеть данную страницу).

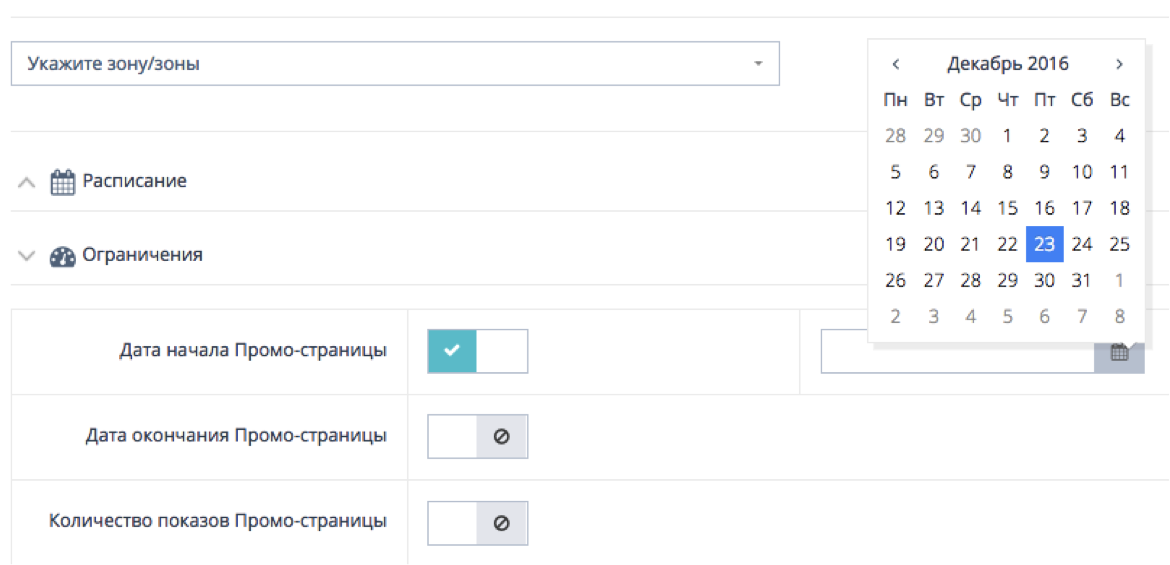
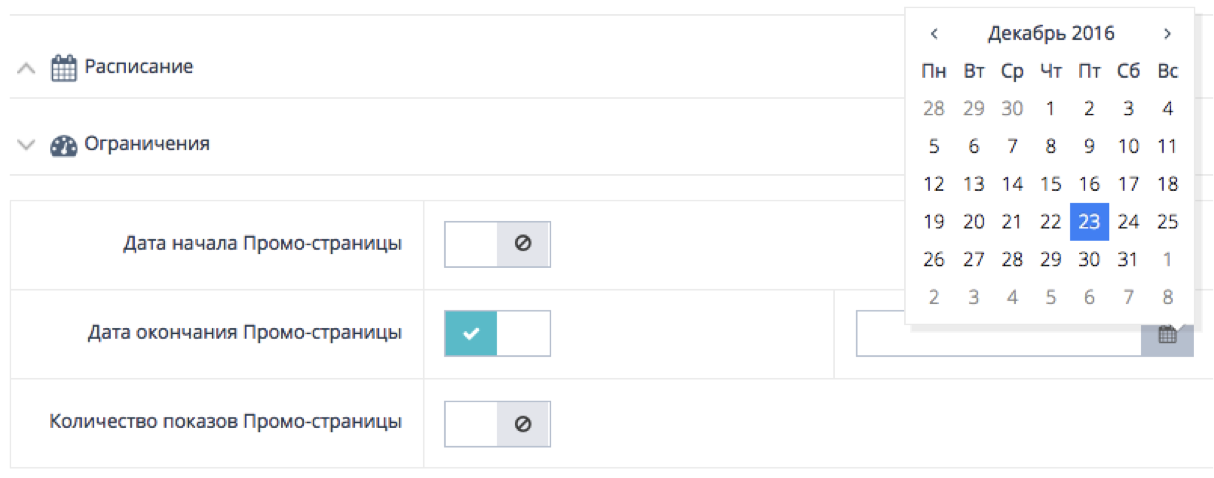
- Пункт «ограничения»
- Можно выбрать дату начала показа промо-страницы – день, когда страница начнет отображаться пользователям.

- Можно выбрать дату окончания промо-страницы — день, когда промо-страница перестанет показываться пользователям.

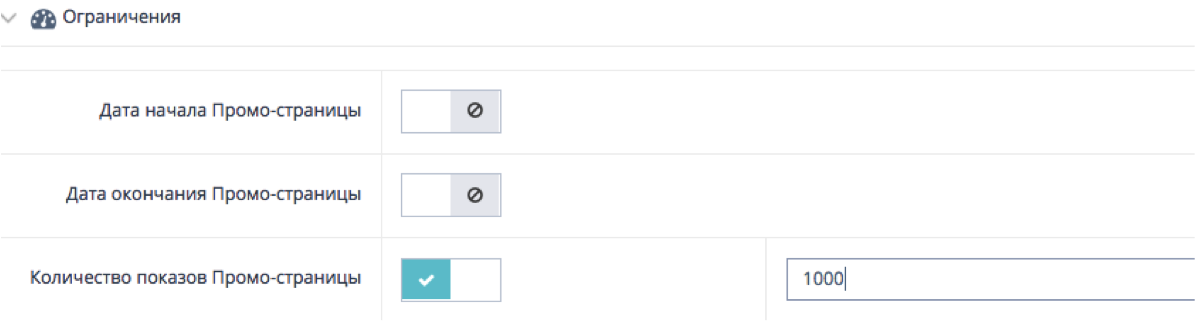
- Можно поставить ограничение по количеству показов промо-страницы. В примере ниже, когда будет достигнуто 1000 показов страницы, она автоматически перестанет показываться.

Ограничения можно комбинировать между собой: дата начала промо-страницы + кол-во показов, например.
- Шаблон СОЦ. СЕТИ – веб-страница с яркими виджетами социальных сетей, с помощью которых можно «поставить лайк», перейти в саму группу в фейсбук, вконтакте или инстаграме.

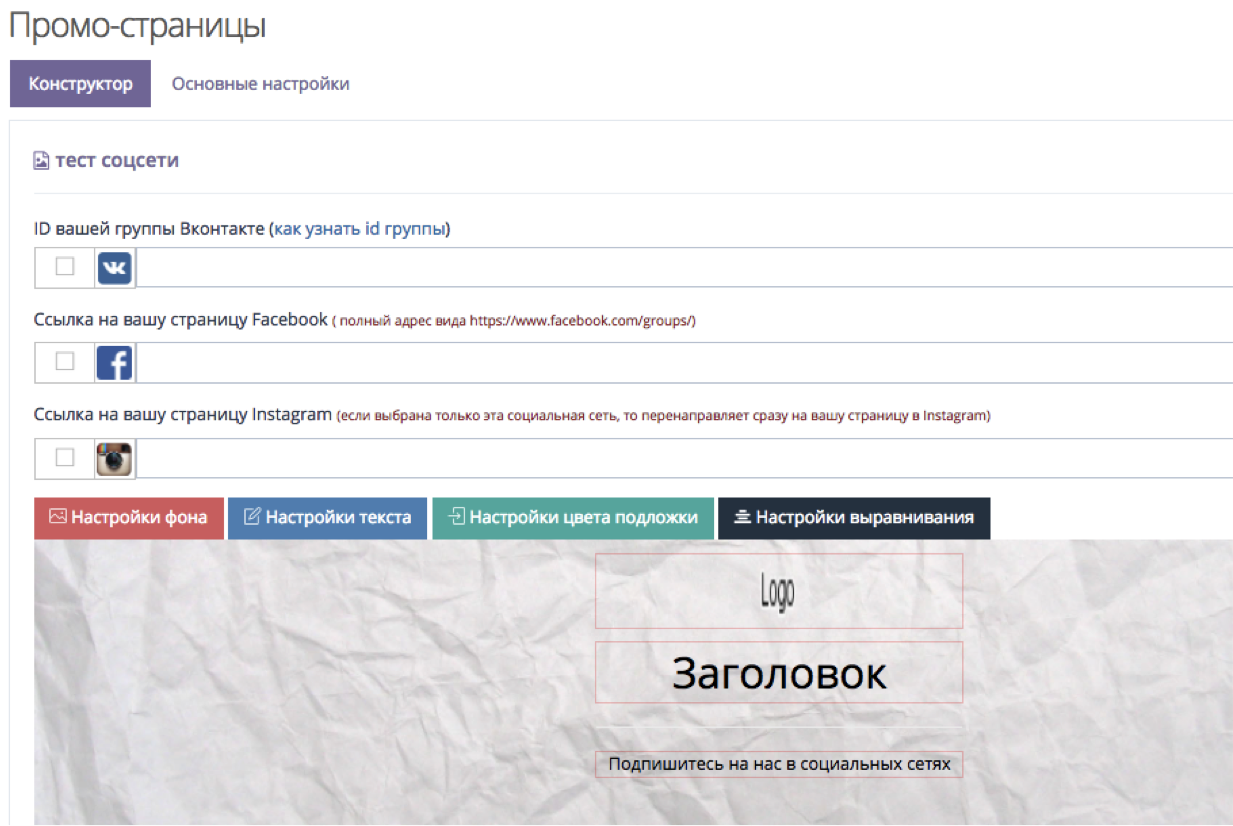
Как работать с шаблоном?
- Для Вконтакте: вставить ID группы Вконтакте (не ссылку, а именно id. Как узнать id Вконтакте).
- Для Фейсбука: ставить ссылку на страницу в Фейсбуке (уже обычный url вида https://www.facebook.com/group/).
- Возможности КОНСТРУКТОРА и ОСНОВНЫХ НАСТРОЕК те же, что и для шаблона «страница продукта» (описание см. выше).

- Шаблон ПЕРЕАДРЕСАЦИЯ — веб-страница, на который пользователь автоматически перенаправится.
Это любая веб-страница: вводите адрес для переадресации (URL). Внимание (!), ссылка должна быть полная, не ya.ru, а https://ya.ru/

Возможности КОНСТРУКТОРА и ОСНОВНЫХ НАСТРОЕК те же, что и для шаблона «страница продукта» (описание см. выше).